By Amy Hofmockel, Creative Technology Librarian
When using apps and programs it can sometimes be hard to figure out how to access the menu. It can seem like the icons you need to tap to open the menu are constantly changing, even between app updates! While apps are always updating, some basics will stay the same.
In this Tech Tip, we’ll go over what to look for when you are trying to access the menu in an app, regardless of the device you’re using. You’ll learn to identify what a menu icon might look like based on the position on the screen and other factors.
When you learn why menu icons are shaped the way they are and why they are placed in certain positions, you’ll find it easier to navigate apps on any device!
Have questions about a specific library app? Contact us for help »
Identifying menu icons
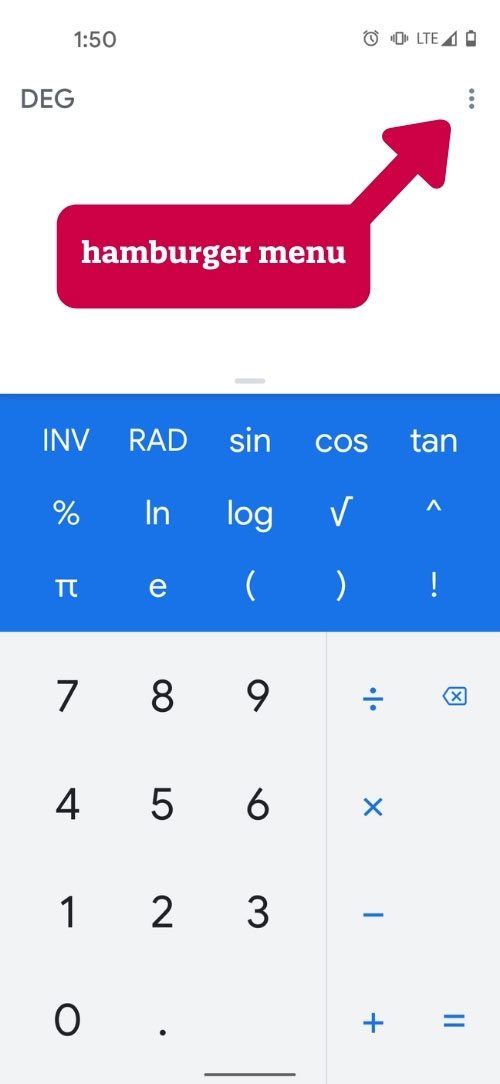
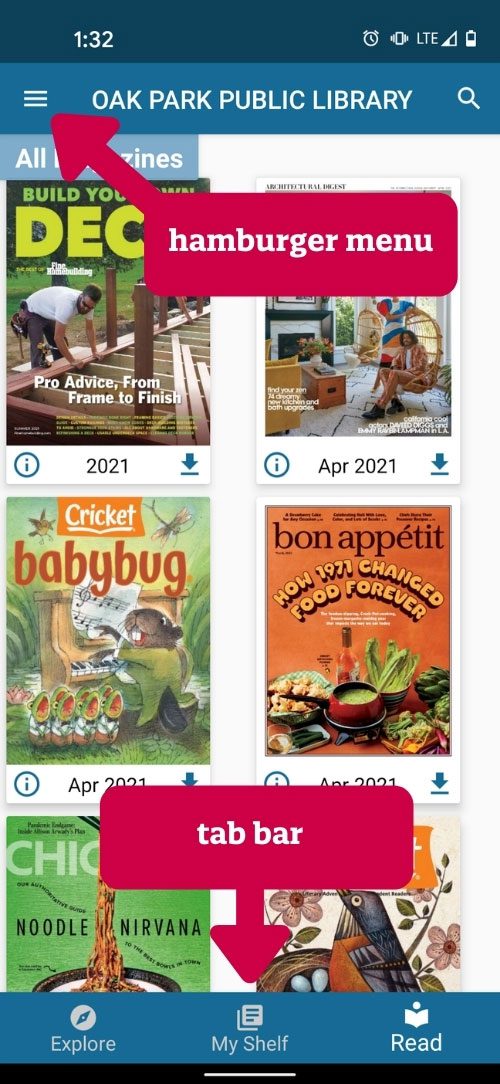
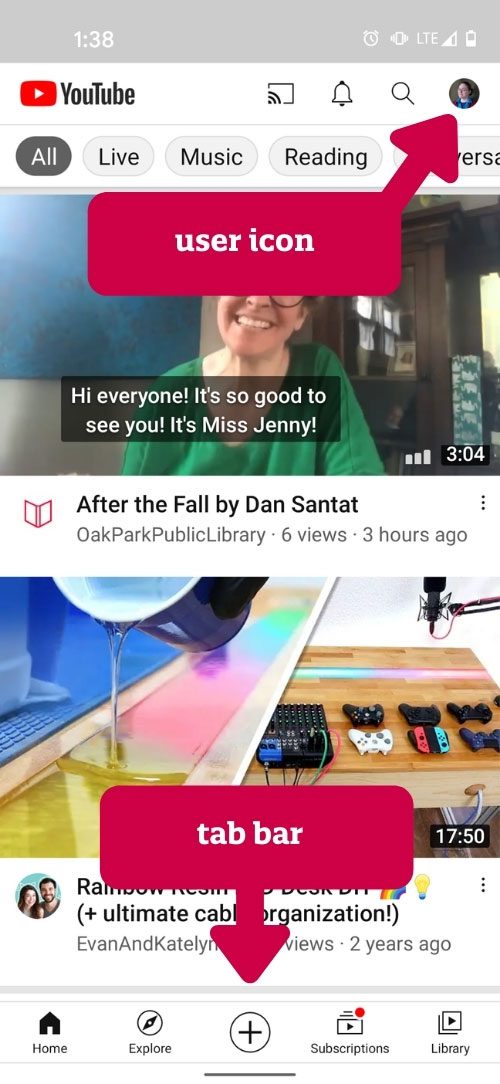
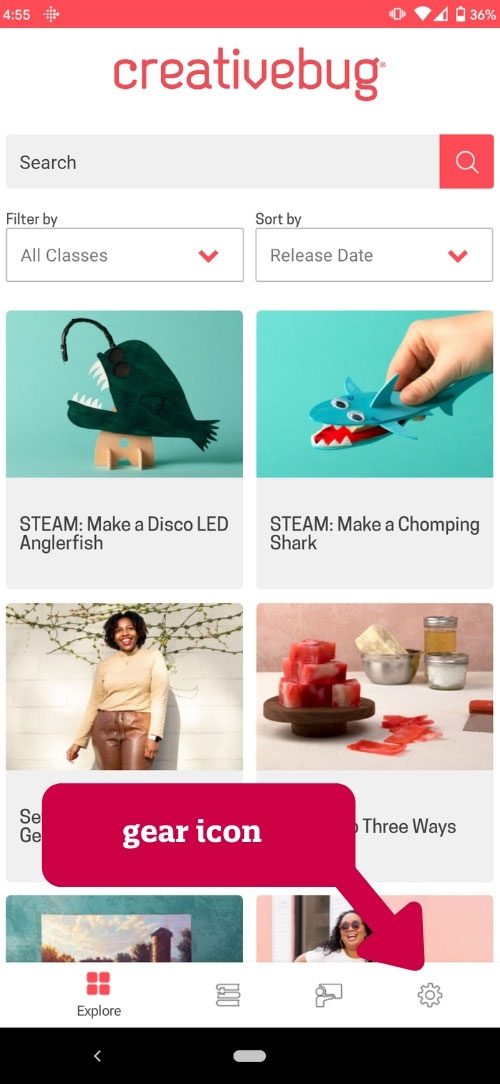
An app may use one or more of the following types of menus (see screenshot examples and explanations below):




Hamburger menu
Even though there is no standard for icons yet, one common menu icon is the hamburger menu. It looks like a set of three horizontal lines, which is meant to communicate to the user that there is a list of items to be viewed if you tap on it. This type of menu also can be shown as three dots or a square of nine dots.

Gear icon
The gear icon is often used for the settings menu and should lead you to account details or app preferences.

User icon
Some apps have a user icon, either an anonymous silhouette or an image that you have chosen or uploaded. You often can get to menu options or settings by tapping that icon.

Tab bar
Familiar to desktop users, a tab bar is a series of icons and/or words that lead to various tools in the app. Apps that only have a few functions tend to use a tab bar.

Gesture menus
Sometimes menus have no icons at all and may be “hidden” on one of the sides of the screen, and a gesture will be required to bring up a menu (see video). This gesture might be swiping from the top or bottom of the screen, tapping and holding a specific area, or some other gesture. These types of menus and the gestures required usually will be explained when you first boot up an app or device, and it may take some practice to get the gesture correct.
Menu positioning
Depending on the app, you may find the menu in a different spot on the screen.
Corners
Menu icons are often positioned in the corners of the screen. Even if an app doesn’t use one of the common icons listed above, you should check the corners of your screen for icons, and you will be likely to find your menu icons there.
Top or bottom center
Some apps will place menu icons in the middle of the top or bottom of your screen. These are often the tab bar style menus.
Hidden
With the gesture-based menus, the actual menus will be “hidden” to the sides, top, or bottom of the screen. Depending on the gesture you need to use, the menu will appear from different areas on the app.
More in the Smartphone Series
Have a tech question?

About Amy
Amy is a creative technology librarian who always looks for ways to create those “ah-ha!” moments for digital learners. She enjoys writing, gadgets, and baking.

